
What is Counter-up and How to Implement it in ReactJS? | by SALMAN ABDULSHAKUR ADEMOLA | Mar, 2024 | Medium

Nextjs Lazy Loading on Scroll with GSAP Scrolltrigger: Optimize nextjs loading times | by RyanTheDeveloper Web Developer & Ecommerce Expert | Medium







.png)






.png.ffe0a2c01fd09969582a023a60eee722.png)



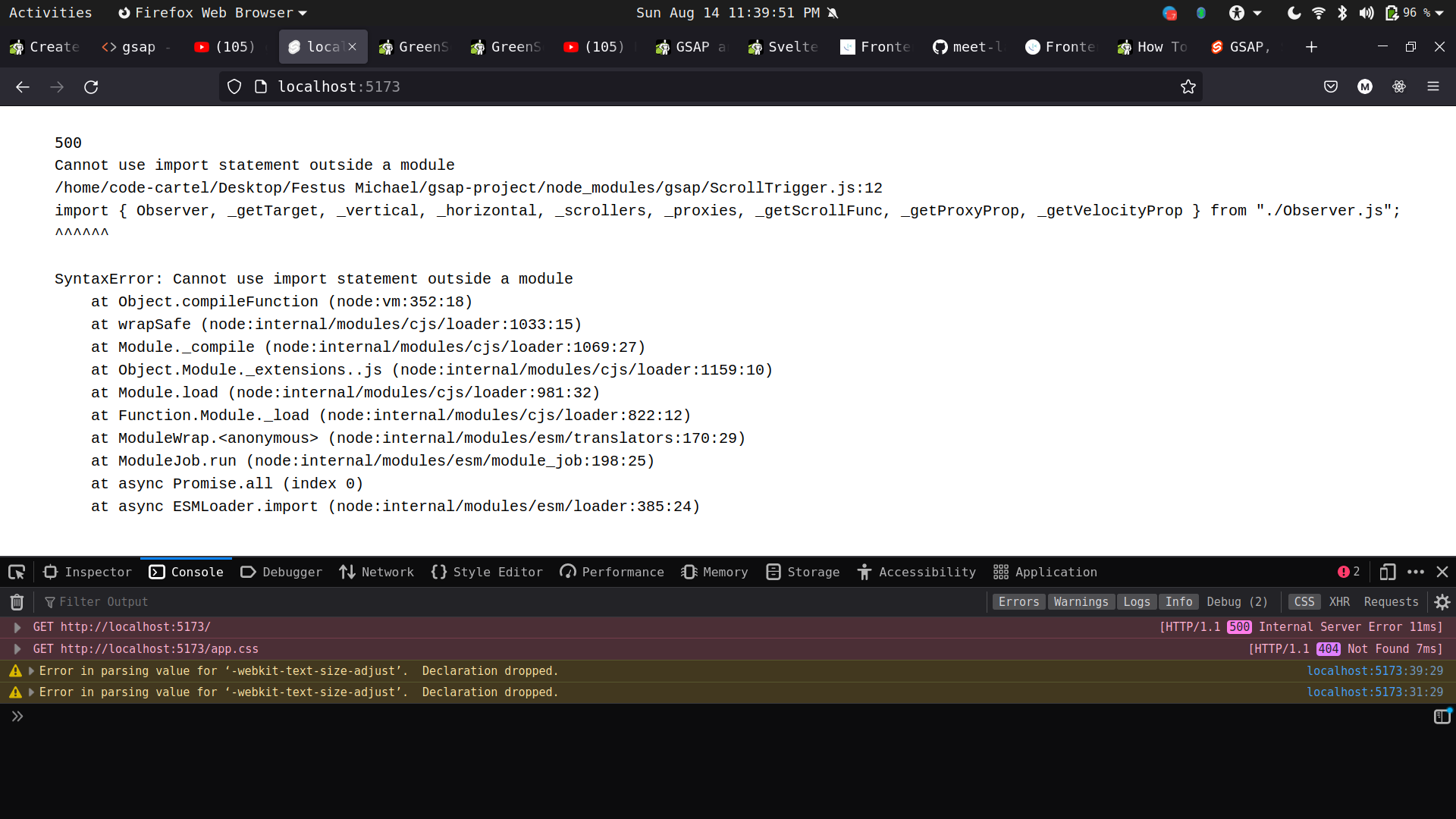
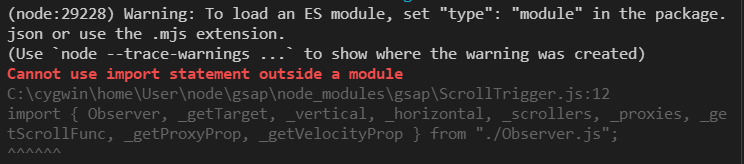
![에러해결] Next.js에서 gsap scrollTrigger쓸 때 Unexpected token 'export' 에러해결] Next.js에서 gsap scrollTrigger쓸 때 Unexpected token 'export'](https://blog.kakaocdn.net/dn/cdjQWr/btrsRPLMRvC/9e6WA4PhDXsjsCJfYSctl1/img.png)
